Lebih Rapi dengan CSS Bootstrap
Day 3 – Lebih Rapi dengan CSS Bootstrap
Apa itu Bootstrap?
Bootstrap adalah sebuah framework untuk membangun website di sisi front-end . framework yang disediakan oleh Bootstrap yaitu framework CSS dan Javascript. Untuk saat ini kita hanya akan pakai CSS nya saja. Keunggulan penggunaan Bootstrap di antaranya :
- sistem grid yang responsive yang berarti menyesuaikan lebar layar atau viewport sehingga jika website kita dibuka dengan berbagai macam device seperti laptop, tablet dan handphone tampilannya dinamis dapat menyesuaikan agar tetap nyaman dilihat.
- mempunyai banyak elemen UI (User Interface) seperti pop-up modal, tombol buttons, card dan lain-lain yang dapat dimanfaatkan untuk mempercantik tampilan web.
classyang reusable atau dapat kita pakai berulang kali yang artinya kita tidak usah repot membuat style di berbagai halaman, cukup panggilclassyang diinginkan untuk dapat memberikan styling pada element atau tag.- kompatibel dengan berbagai macam browser
Menginstall Bootstrap
Dalam dokumentasi ini akan digunakan Bootstrap 4 sebagai contoh kasus. Bootstrap 4 memiliki halaman dokumentasi tersendiri yang dipakai sebagai pedoman pemakaian di link berikut.
Terdapat beberapa cara untuk memasangkan Bootstrap pada halaman web atau html:
- memasangkan file CDN
- mendownload source file Bootstrap
memasangkan file CDN
File CDN yaitu segala file yang dibutuhkan untuk menggunakan Bootstrap yang bersumber dari suatu pranala atau link tertentu. Keuntungannya adalah cara ini merupakan cara termudah untuk memasangkan Bootstrap pada project web kita dan tidak usah mendownload apapun. Kekurangannya adalah dalam pengembangan project web kita harus selalu terhubung dengan internet karena file CDN tersebut diperoleh dari website luar.
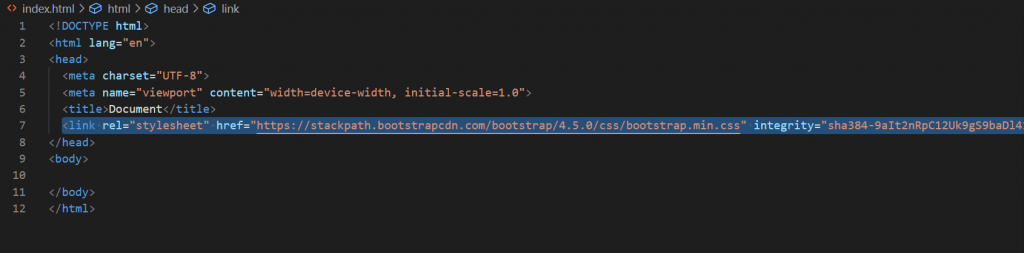
Di halaman dokumentasi bootstrap kita dapat copy bagian CSS:

setelah copy lalu paste di halaman html yang sudah kita buatkan misalkan index.html. (pastikan paste di bagian element <head>)

setelah itu di bagian body kita dapat mulai menuliskan element-element HTML. contohnya berikan saja sebuah heading untuk melihat perubahan style yang diberikan bootstrap:
<h1>Header ini ditulis dengan Bootstrap</h1>download file Bootstrap
file Bootstrap dapat didownload di halaman berikut. Pada bagian “Compiled CSS and JS” terdapat tombol download.

setelah terdownload maka akan terdownload sebuah file .zip, ekstraksi file zip tersebut lalu kita akan dapati dua buah folder yaitu css dan js.

kita dapat tempatkan file css dan js di satu folder terpisah misalkan folder dengan nama public atau assets atau kita cukup saja tempatkan kedua folder tersebut sejajar dengan index.html kita.
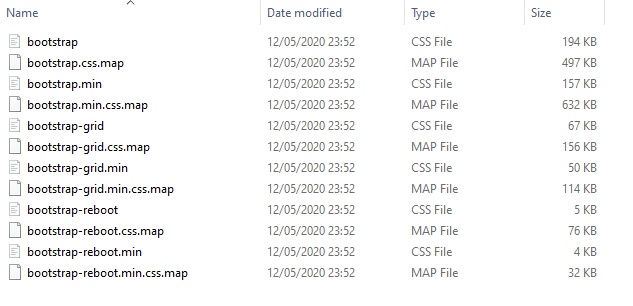
Di dalam folder css terdapat file seperti berikut:

dari list file tersebut kita cukup ambil satu file saja untuk bisa dipasangkan di index.html, misalkan dipilih bootstrap.min.css . maka kita hubungkan index html kita dengan file css tersebut seperti berikut:

setelah itu kita siap untuk mulai menulis elemen-elemen HTML di bagian body dengan Bootstrap. contohnya kita tulis sebuah heading maka akan tampil di browser sebuah heading yang sudah diberikan styling oleh Bootstrap
<h1>Heading ini ditulis dengan Bootstrap</h1>Mulai Berkenalan dengan Komponen Bootstrap
Setelah pemasangan Bootstrap berhasil, kita dapat lanjutkan untuk mulai berkenalan dengan sistem grid dan komponen-komponen yang disediakan oleh Bootstrap. Hal ini berguna agar kita dapat berlatih membuat layout web dengan lebih mudah menggunakan bantuan CSS Bootstrap.
Berikut beberapa tutorial yang dapat diikuti:
- Video Tutorial Channel Framework Indonesia berikut :
- Tutorial Bootstrap 4 Net Ninja (berbahasa inggris) : https://www.youtube.com/playlist?list=PL4cUxeGkcC9jE_cGvLLC60C_PeF_24pvv
Day 3 – CSS Bootstrap Challenge
Target
- Membuat layout HTML dengan CSS Bootstrap
Petunjuk Pengerjaan
1. Menambahkan Bootstrap pada HTML
Buatlah sebuah file html dengan nama index.html lalu masukkan blok kode di bawah ini di bagian head.exit: Ctrl+
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
Cara lain menambahkan CSS Bootstrap ke dalam project HTML adalah dengan mendownload file CSS dari link https://getbootstrap.com/docs/4.3/getting-started/download/ lalu simpan ke dalam folder project HTML. Memasangkan CSS Bootstrap ke dalam HTML sama dengan memasangkan file CSS biasa ke halaman HTML seperti pada materi kemarin.
2. Membaca Layout / Wireframe
Kita akan membuat mini e-commerce. Berikut ini adalah layout dari website yang ingin kita buat:

Beberapa ketentuan:
- untuk Bagian Jumbotron boleh menggunakan gambar statis saja atau slider atau carousel (silakan cari di google)
- Box ITEM1 dst adalah Card yang memuat gambar (silakan cari component Card di Bootstrap). Di dalam Card tersebut harus memuat informasi harga, deskripsi, dan button Tambahkan ke Keranjang.
3. Implementasi Layout pada HTML
Mengimplementasikan layout dengan Bootstrap Setelah melihat layoutnya, coba implementasikan Bootstrap ke dalam index.html yang sudah kita buat agar tampilannya sesuai. Sangat dibolehkan untuk berkreasi menggunakan component atau class yang tersedia di Bootstrap.

Komentar
Posting Komentar