Menghias HTML dengan CSS
Day 2 – Menghias HTML dengan CSS
Cascading Style Sheet atau dikenal dengan CSS merupakan bahasa style sheet yang berguna untuk membantu menyajikan dokumen yang ditulis dengan HTML. CSS dipakai untuk mendesain halaman depan atau tampilan website (front end). Menggunakan CSS kita bisa mengatur warna , ukuran , posisi , background, dan lain lain. Sehingga ada nilai estetika yang ditambahkan dalam tampilan suatu website.
Selektor , Properti dan Value
Pada CSS ada beberapa istilah biasa kita temukan diantara : selector , properti, dan value . Kita mempelajari terlabih dahulu pengertian dari ketiga istilah tersebut.
Selektor adalah metode pengelompokan syntax didalam CSS. Selector juga dapat diartikan sebagai aturan yang digunakan untuk memisahkan beberapa syntax dengan target yang berbeda.
Properti adalah suatu jenis style CSS yang berfungsi memberikan style pada selector yang telah ditentukan. Property pada CSS sangat banyak sekali. Banyak contoh properti css seperti : background-color, color, font-family, font-size, margin, padding dan lain lain.
Value adalah nilai dari property . Dan value harus bersesuaian dengan properti, misalnya properti "font-family" tidak bisa diisi "red" karena "red" adalah value untuk property "color".
Ada bentuk baku penulisan selektor , properti dan value :

//contoh css
h2 {
font-family: sans;
color: rgb(10, 8, 8);
}
- selektor pada contoh diatas adalah
h2 - properti pada contoh diatas adalah
font-familydancolor - value pada contoh diatas adalah
sansdanrgb(10, 8, 8);
Cara Penulisan Kode CSS dalam HTML
Internal CSS
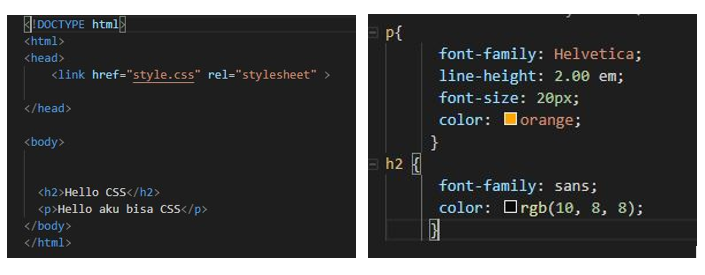
Penulisan CSS didalam tag <head> atau <body> HTML. Penulisannya ditulis dalam tag <style> .
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
p{
font-family: Helvetica;
line-height: 2.00 em;
font-size: 20px;
color: orange;
}
</style>
</head>
<body>
<style type="text/css">
h2 {
font-family: sans;
color: rgb(10, 8, 8);
}
</style>
<h2>Hello CSS</h2>
<p>Hello aku bisa CSS</p>
</body>
</html>
Eksternal CSS
Penulisan CSS terpisah dengan file HTML. File CSS ditulis dan disimpan dengan file berekstensi .css .Untuk memasukkan ekstensi CSS ke HTML menggunakan tag <link href="dirfolder/namefile.css">. href diisi direktori folder dan nama file CSS untuk mengarahkan halaman html menemukan file CSS tersebut.

Inline CSS
Penulisan CSS langsung di atribut HTML tersebut. Contoh cara pemakaian inline CSS:

Untuk lebih mengenal CSS terdapat video tutorial yang dapat diikuti seperti berikut:
- Tutorial CSS dari Sekolah Coding: https://www.youtube.com/playlist?list=PLCZlgfAG0GXAvVZ1Wb1D7HVAPNJGk4f-G
- CSS Dasar dari Web Programming Unpas :https://www.youtube.com/playlist?list=PLFIM0718LjIUBrbm6Gdh6k7ZUvPIAZm7p
Sumber: https://www.w3schools.com/cssref/
Day 2 – CSS Challenge
layouting-html-css
Target
- Membuat layout HTML dengan CSS
Petunjuk Pengerjaan
Ikutilah langkah-langkah pengerjaan di bawah ini:
1. Membuat File HTML
Buatlah sebuah file HTML bernama index.html. Gunakan code yang sudah disediakan di bawah ini:
<html>
<head>
<link href="public/css/style.css" rel="stylesheet" />
<link href="https://fonts.googleapis.com/css?family=Slabo+27px" rel="stylesheet">
</head>
<body>
<header>
<img id="logo" src="public/img/logo.png" width="200px" />
<nav>
<ul>
<a href="#"><li>Home</li></a>
<a href="#"><li>About</li></a>
<a href="#"><li>Contact</li></a>
</ul>
</nav>
</header>
<section>
<h1>Featured Posts</h1>
<div id="article-list">
<article>
<a href=""><h3>Lorem Post 1</h3></a>
<p>
Lorem Ipsum Dolor Sit Amet, mea te verear signiferumque, per illum labores ne. Blandit omnesque scripserit pri ex, et pri dicant eirmod deserunt. Aeque perpetua ea nec. Sit erant patrioque delicatissimi ut. Et sea quem sint, nam in minim voluptatibus. Etiam placerat eam in.
</p>
</article>
<article>
<a href=""><h3>Lorem Post 2</h3></a>
<p>
Lorem Ipsum Dolor Sit Amet, mea te verear signiferumque, per illum labores ne. Blandit omnesque scripserit pri ex, et pri dicant eirmod deserunt. Aeque perpetua ea nec. Sit erant patrioque delicatissimi ut. Et sea quem sint, nam in minim voluptatibus. Etiam placerat eam in.
</p>
</article>
<article>
<a href=""><h3>Lorem Post 3</h3></a>
<p>
Lorem Ipsum Dolor Sit Amet, mea te verear signiferumque, per illum labores ne. Blandit omnesque scripserit pri ex, et pri dicant eirmod deserunt. Aeque perpetua ea nec. Sit erant patrioque delicatissimi ut. Et sea quem sint, nam in minim voluptatibus. Etiam placerat eam in.
</p>
</article>
<article>
<a href=""><h3>Lorem Post 4</h3></a>
<p>
Lorem Ipsum Dolor Sit Amet, mea te verear signiferumque, per illum labores ne. Blandit omnesque scripserit pri ex, et pri dicant eirmod deserunt. Aeque perpetua ea nec. Sit erant patrioque delicatissimi ut. Et sea quem sint, nam in minim voluptatibus. Etiam placerat eam in.
</p>
</article>
<article>
<a href=""><h3>Lorem Post 5</h3></a>
<p>
Lorem Ipsum Dolor Sit Amet, mea te verear signiferumque, per illum labores ne. Blandit omnesque scripserit pri ex, et pri dicant eirmod deserunt. Aeque perpetua ea nec. Sit erant patrioque delicatissimi ut. Et sea quem sint, nam in minim voluptatibus. Etiam placerat eam in.
</p>
</article>
</div>
</section>
<footer>
<h5>copyright © 2019 by Sanbercode</h5>
</footer>
</body>
</html>
2. Buat File CSS
Buatlah file CSS di dalam folder bernama ‘css’. folder ‘css’ tersebut berada di dalam folder public. kemudian hubungkan pada file index.html dengan cara menambahkannya di header.exit: Ctrl+
<link href="public/css/style.css" rel="stylesheet" type="text/css">
3. Menyiapkan Asset Gambar
Buatlah folder di dalam folder public dengan nama img dimana kita akan meletakkan gambar kita di sana. Sehingga nantinya pengambilan alamat dari gambar di folder : public/img/logo.png . Aset gambar bisa kamu download dari file di bawah ini. Download logo dengan nama logo.png dan gambar pola sebagai pattern.png


keterangan: logo sanbercode untuk logo yang akan ditampilkan. sedangkan gambar pola yang di bawahnya adalah gambar yang dijadikan background.
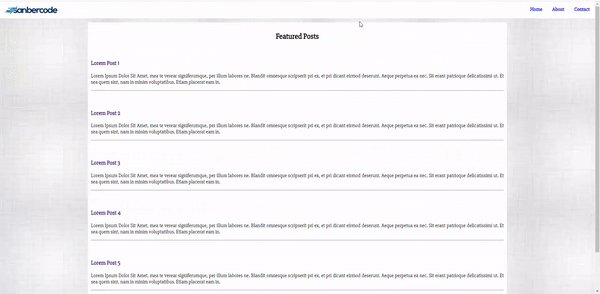
4. Membuat Layout HTML + CSS
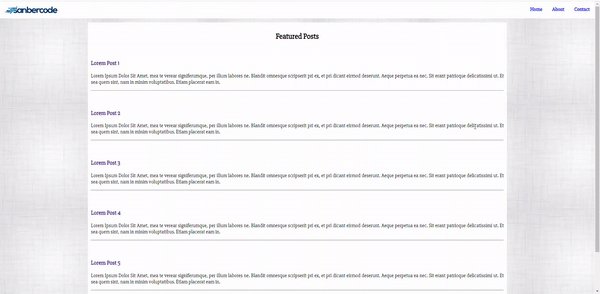
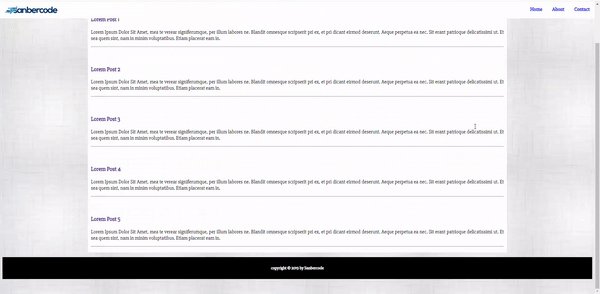
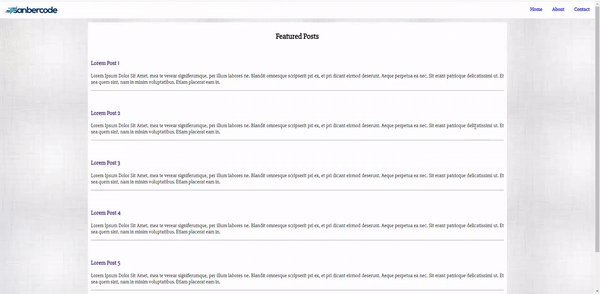
Buatlah halaman web dengan layout seperti di bawah ini:

Hints:
Untuk mengerjakan challenge di atas beberapa syntax CSS yang dipakai di antaranya:
* color
* font-size
* font-family
* background
* font-weight
* text-align
* text-decoration
* position
File-file gambar:

Komentar
Posting Komentar